VersaBox – Multipurpose Divi Content Layout Documentation
Transform your website into an interactive visual masterpiece with our VersaBox – Multipurpose Divi Content Layout. This exclusive collection features captivating themes that elevate your website’s style and functionality.
Get started:
Follow our detailed step-by-step guide to unlock the full potential of your website and captivate your audience like never before.
Requirements:
You must need the Latest Divi theme to use this Layout.
File Structure:
What’s included in the downloaded file?
- VersaBox – Multipurpose Divi Content Layout.jsonAll Layout in one .json file
- VersaBox Style– 1.json
- VersaBox Style– 2.json
- VersaBox Style– 3.json
- license.txt
Installation Steps:
Step 1: Import VersaBox – Multipurpose Divi Content Layout:
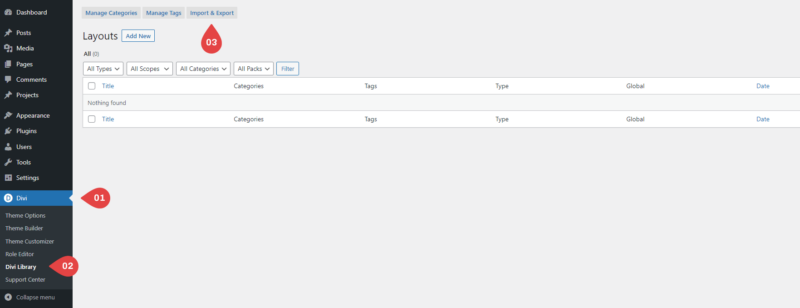
- Navigate to your WordPress Dashboard.
- Go to Divi > Divi Library
- Click on Import & Export and select “Import”.
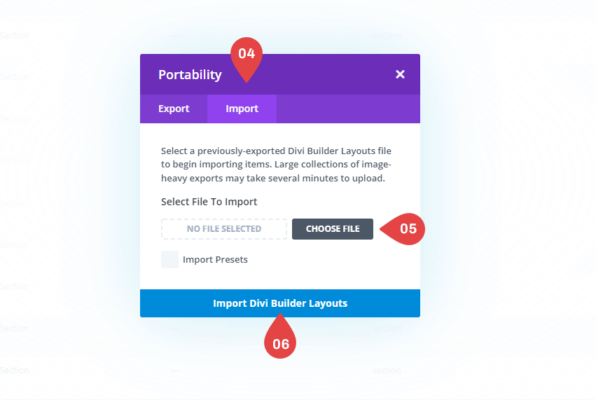
- Choose the JSON file named VersaBox – Multipurpose Divi Content Layout in the Import tab.
- Click Import Divi Builder Layouts.


Step 2: Apply VersaBox – Multipurpose Divi Content Layout:
- Create a new page by going to Pages > Add New.
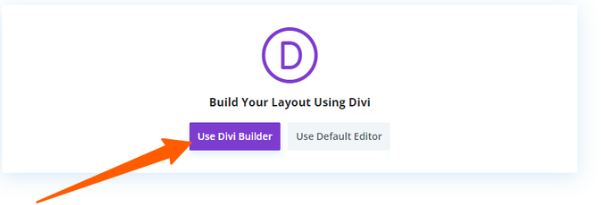
- Click on “Edit With The Divi Builder”.
- Add a Section from Divi Library > Click on the Add Section icon

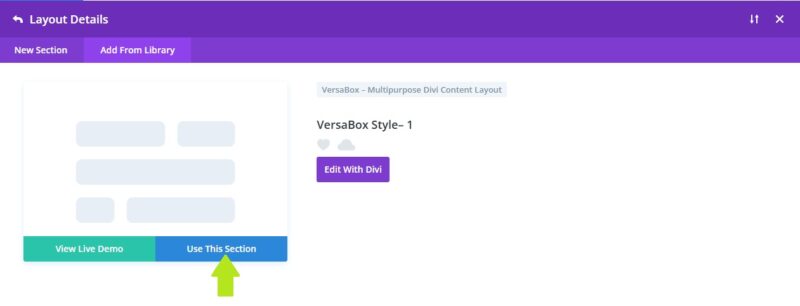
- Chose the Add From Library tab
- Click on the Section you want to add from the Library
- Click on Use this Section button
- Click Publish and save.




Images:
- All licensed Demo images will be automatically imported with a JSON file.
Note:
- After importing your layout, for customizing if you want, use the option “Wireframe View” of the visual builder for a better experience in selecting/editing the items. All the items have their respective title.
Troubleshooting Tips:
- Import Errors: If you encounter errors during import, ensure the .json file is not corrupted and try again.
- Library Overwrite: To avoid overwriting existing layouts, uncheck the Allow Import Overwrite option.
- Compatibility: Ensure your Divi theme and WordPress installation are up to date for the best compatibility with layout packs.
Product Support & Contact Information:
If you have any support-related or other questions, don’t hesitate to contact Divi Looks via the Support Ticket on our Author Profile. We’ll try our best to fix that as soon as possible. Thank You!
Available At Divi Marketplace
By DIVILOOKS. All rights reserved.
Copyright © 2024 – All Right Reserved
Made by Divi Looks
